
2021年3月,SG Optimizer迎来了一次重大更新,SG官方声称它包含WP Rocket的所有功能,安装后可以大幅提高Wordress网站打开速度,页面加载时间会提高50%至500%。
抱着试试看的态度,我做了速度测试,结果如下。
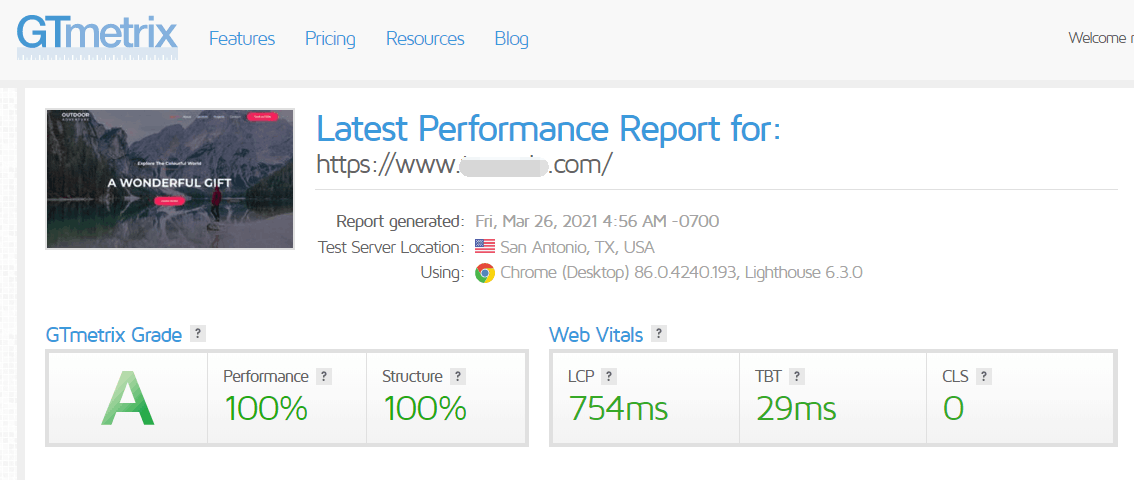
在网站没有开通CDN的前提下,仅靠该插件,Astra主题DEMO页面的加载速度就能从1.5s提高到754ms。更厉害的是,GTmetrix对网站的评分能达到惊人的100分。

接下来我就教大家如何设置SG Optimizer插件,希望对使用SiteGround的朋友有所帮助。
如何设置 SG Optimizer 缓存插件?
写在前面,SG Optimizer虽然是一款免费WordPress插件,但只能用在SiteGround上,不可以在其它主机上安装使用,这也是SiteGround回馈它200多万用户的一种方式。
1. 安装 SG Optimizer
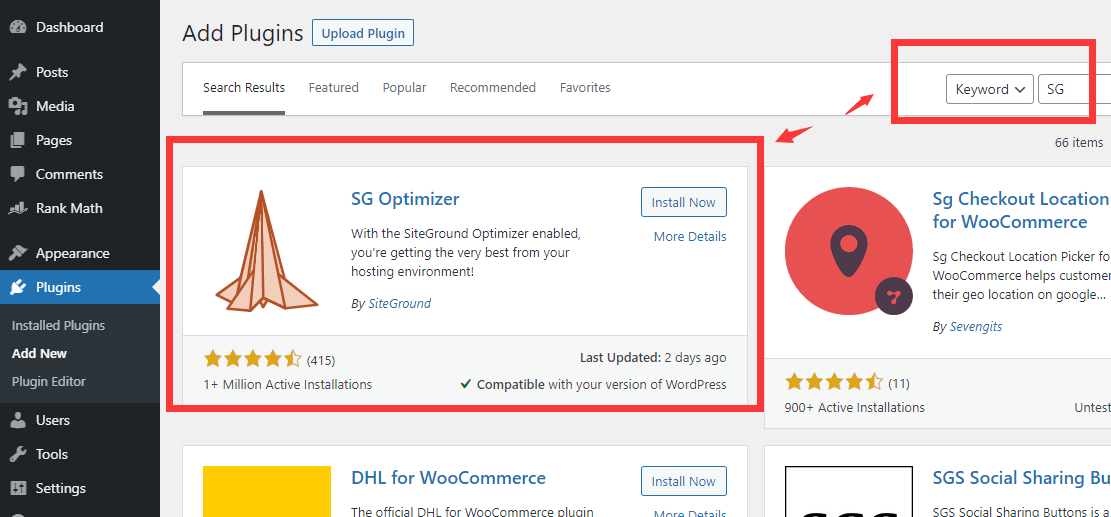
默认情况下,SiteGround一键安装WordPress的同时,会自动安装SG Optimizer。如果你不小心删了,可以在WP后台WordPress插件安装的地方搜索SG找到,如下图所示。

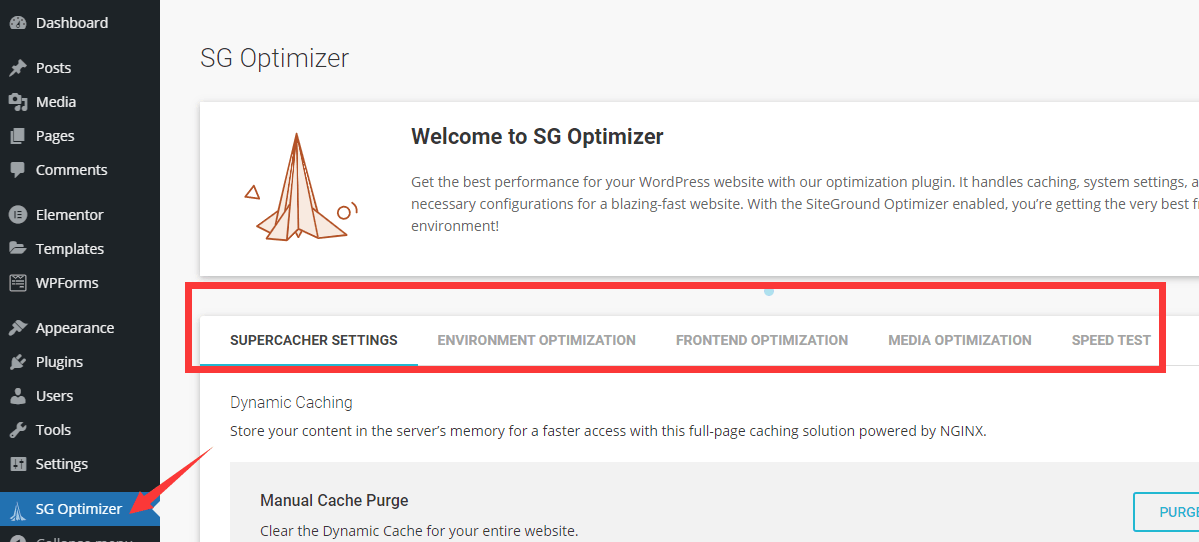
SG Optimizer插件安装好以后,WP菜单栏会多出来一个选项,如下图所示。SG Optimizer所有的设置选项都在这里操作,接下来我会逐一为大家介绍。

2. 超级缓存设置 Supercacher Settings
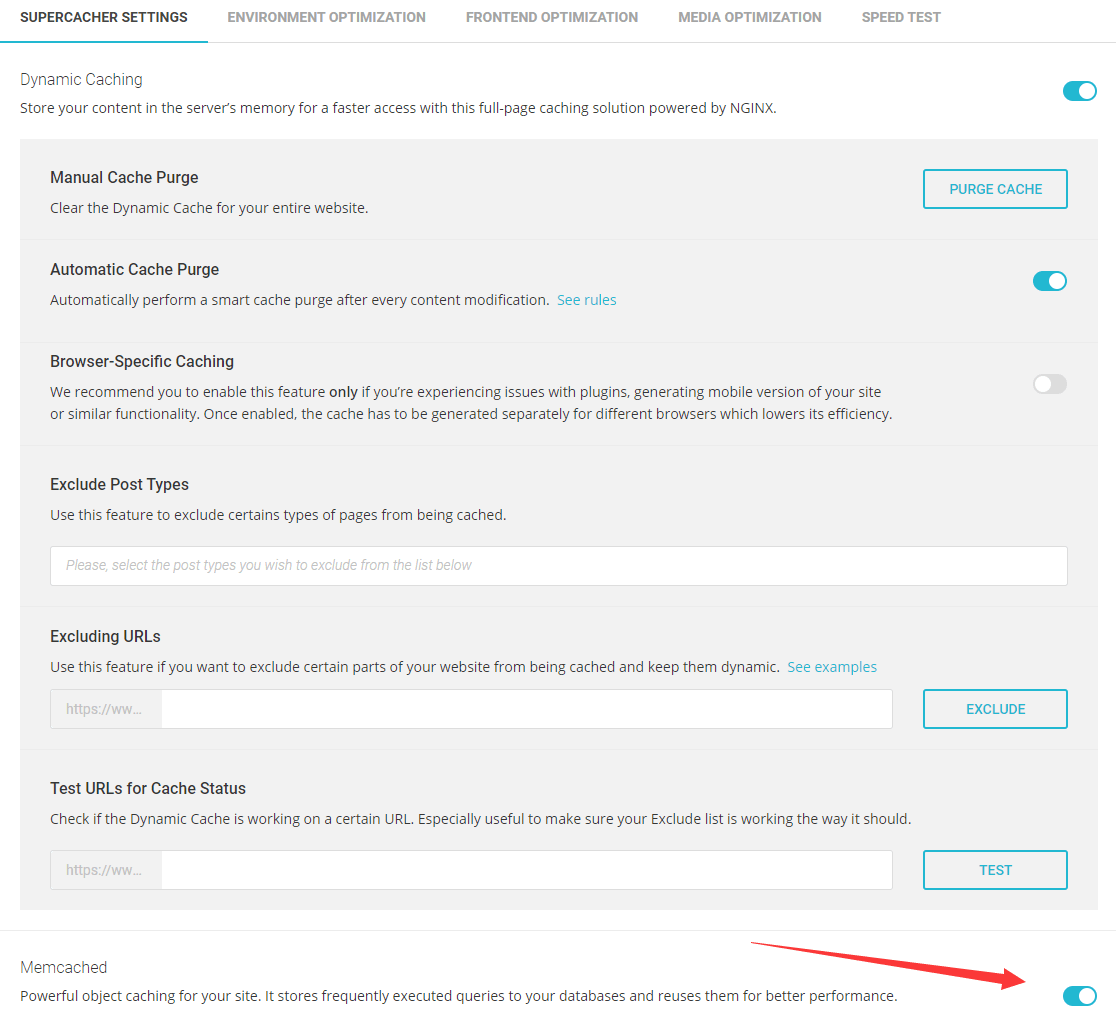
首先要设置的是动态缓存和内存缓存。动态缓存在选项栏的第一个位置,点击开启就行。内存缓存自动默认关闭,需要先去SiteGround后台开通,才能开启。

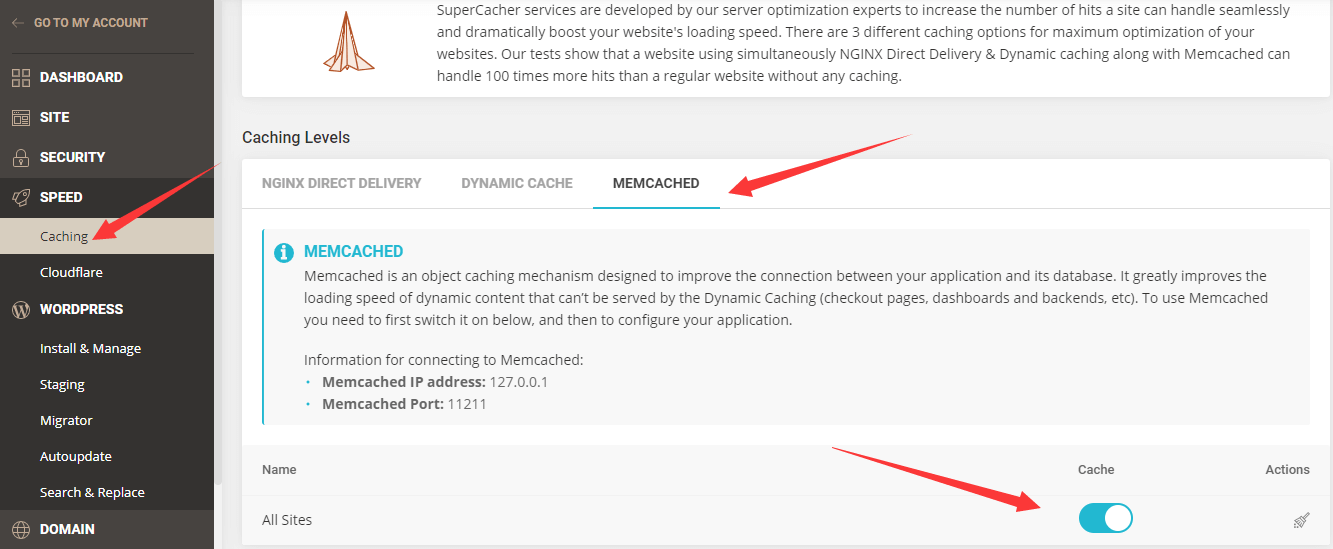
开通内存缓存,首先要进入SiteGround后台,在SPEED -> Caching这一栏找到Memcached并点击开启,如下图所示,然后再返回SG Optimizer点击开启Memcached,如上图所示。

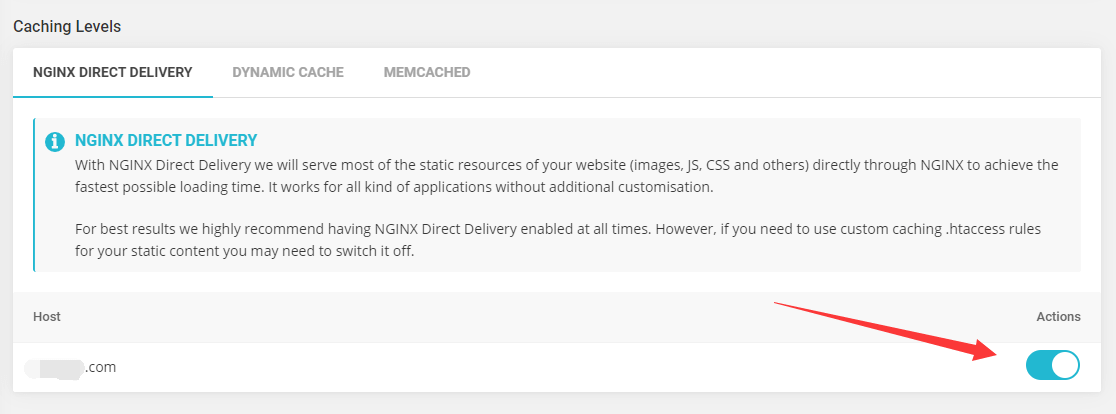
另外,三层缓存机制里的静态缓存(NGINX DIRECT DELIVERY)只能在SiteGround后台开启,SG Optimizer插件里没有设置选项。

- Dynamic Caching:动态缓存(建议开启)
- Manual Cache Purge:手动清除动态缓存
- Automatic Cache Purge:自动清除缓存(建议开启)
- Browser-Specific Caching:为不同的浏览器分别生成缓存(建议关闭)
- Exclude Post Types:排除帖子类型(无需设置)
- Excluding URLs:排除URL(无需设置)
- Test URLs for Cache Status:测试动态缓存是否已生效
- Memcached:内存缓存(建议开启)
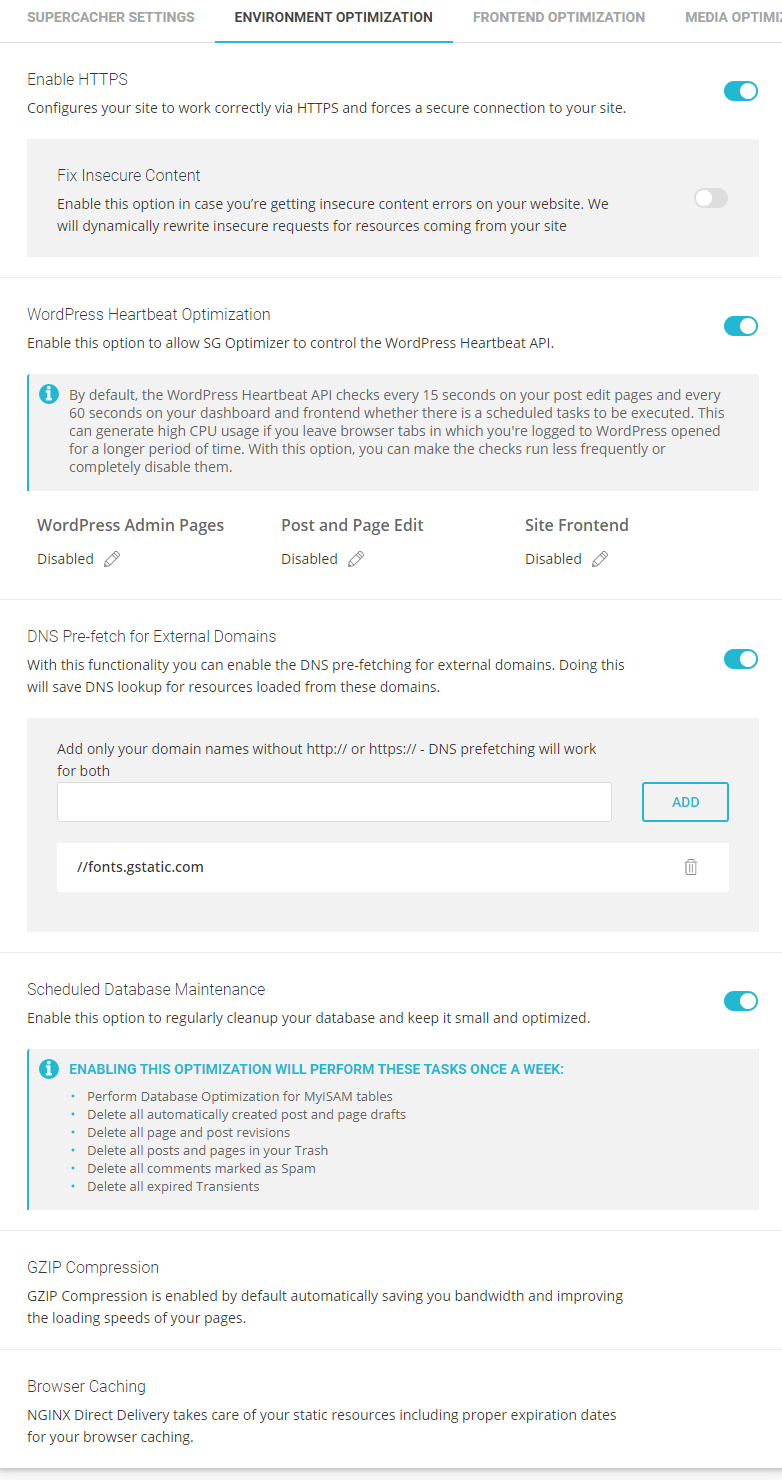
3. 环境优化 Environment Optimization

- Enable HTTPS:开启HTTPS(建议开启)
- Fix Insecure Content:修复HTTPS显示不安全(建议关闭,出现问题再开启)
- WordPress Heartbeat Optimization:禁用Heartbeat API(建议开启)
- DNS Pre-fetch for External Domains:DNS预取(需要根据Pindom测速结果的提示填写)
- Scheduled Database Maintenance:数据库优化(建议开启)
- GZIP Compression:GZIP压缩(默认开启,无需设置)
- Browser Caching:浏览器缓存(默认开启,无需设置)
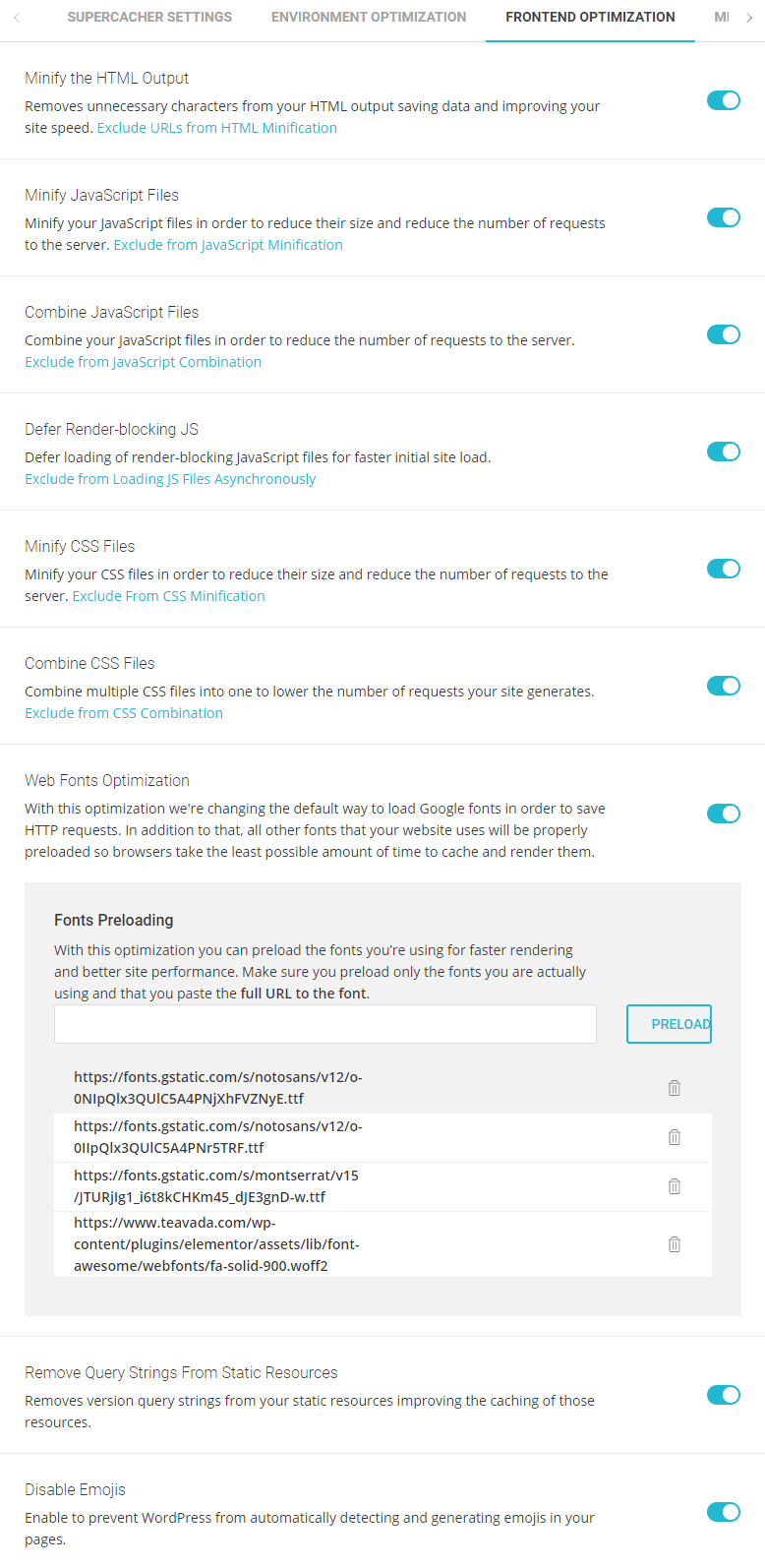
4. 前端优化 Frontend Optimization

- Minify the HTML Output:缩小HTML输出(建议开启)
- Minify JavaScript Files:缩小JavaScript文件(建议开启)
- Combine JavaScript Files:合并JavaScript文件(建议开启)
- Defer Render-blocking JS:延迟渲染阻止JS(建议开启)
- Minify CSS Files:缩小CSS文件(建议开启)
- Combine CSS Files:合并CSS文件(建议开启)
- Web Fonts Optimization:网络字体优化,根据第6项Speed Test的提示填写(建议开启)
- Remove Query Strings From Static Resources:从静态资源中删除查询字符串(建议开启)
- Disable Emojis:禁用表情符号(建议开启)
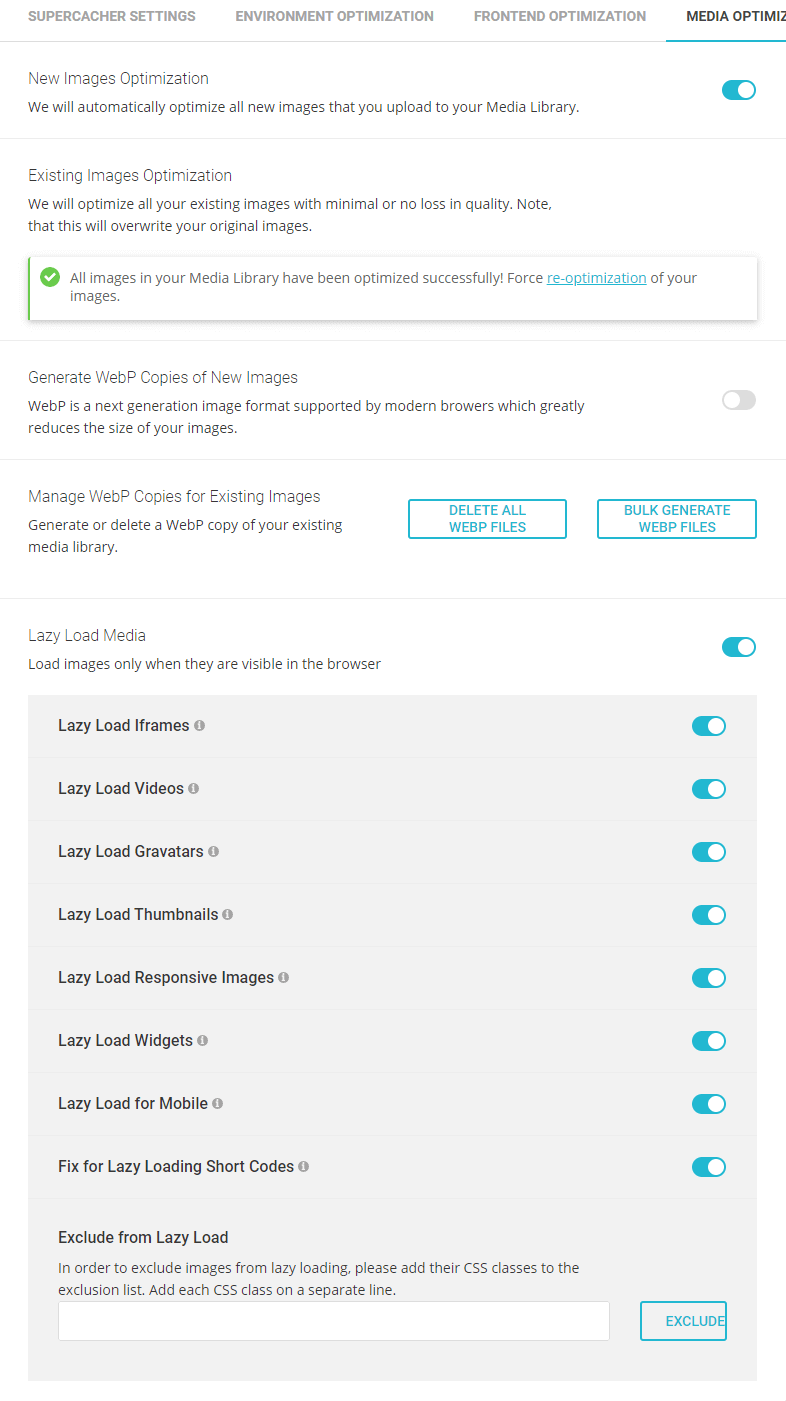
5. 媒体优化 Media Optimization

- New Images Optimization:无损压缩新上传图片(建议开启)
- Existing Images Optimization:无损压缩现有图片(建议开启)
- Generate WebP Copies of New Images:图片转换成WebP格式(如果使用付费CDN,建议关闭。如果使用Cloudflare免费CDN,建议开启)
- Lazy Load Media:延迟加载媒体(建议开启)
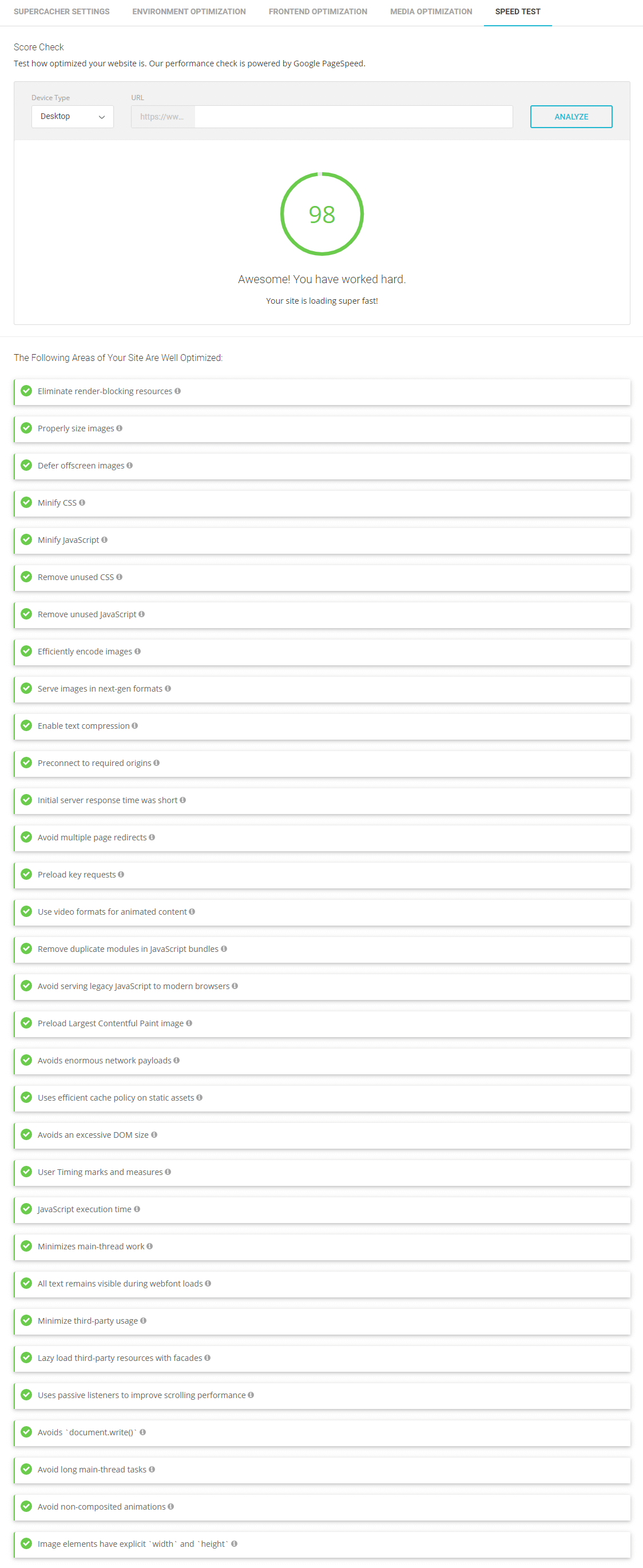
6. 速度测试 Speed Test
点击ANALYZE按钮会显示网站评分并提示有哪些地方。

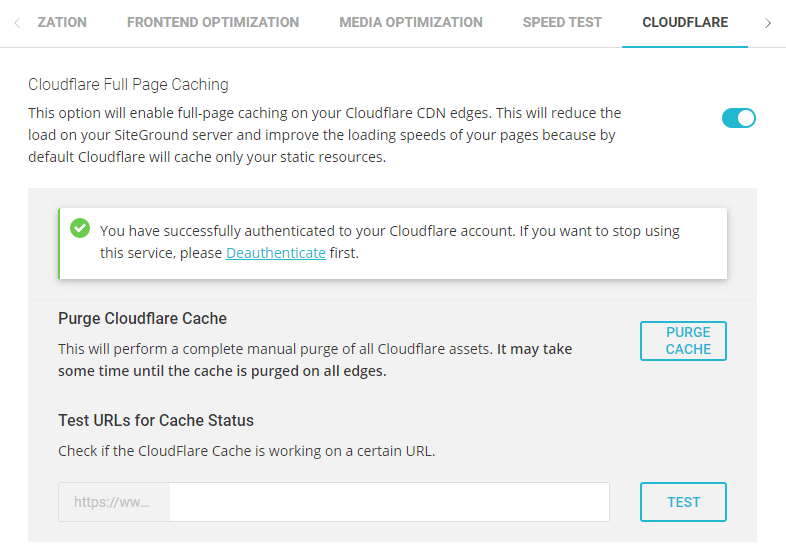
7. Cloudflare CDN加速

Cloudflare Full Page Caching:Cloudflare全页缓存(建议开启)
需要注意的是,SG Optimizer的Clouflare选项要先去SiteGround后台开通Cloudflare CDN,然后重新登陆WordPress才会显示。
总结
总体来说,SG Optimizer是目前最好的WordPress缓存插件之一,不仅加快了网站速度,还提高了GTmetrix测速分数,看来是时候和付费缓存插件WP Rocket说再见了。





我设置好了,但是手机表现不理想,还可以再优化吗?电脑测试0.7秒 98分,手机测试是2.7秒 57分
@ 王丽 可以再优化,移动端分数上不去是正常现象
阿弥陀佛 一灯大师,
有个问题,刚换成了 SG Optimizer. 记着 wordpress 之前有个 versions,就是更改了页面内容,保存或者update之后存留的之前的版本。WP Fastest Cache 有个选项是把这些清除掉,不知道SG Optimizer 有没有这个功能。感谢。
@ 七就是七 有,在SG optimizer里Environment菜单最后一个选项。
@ 一灯 超级感谢,已经勾选,完工,速度上来了不少.
尴尬了 已经买了 WP Fastest Cache… 那么问下付费的 WP Fastest Cache 和 免费 SG Optimizer哪个更好用?
@ 请输入您的QQ号 付费版 WP Fastest Cache 我自己用过不好用,能退款就退款吧
博主,重新设置了一遍SG Optimizer,出现了小问题请问什么原因:
有的图片在建站页面预览是有的,但是页面更新后直接新窗口打开图片显示不出来。把图片删了重新上传还是这样。
@ fengzi 不清楚你还操作了什么,我设置的时候没遇到你说的这种情况,你可以停用SG Optimizer看看没有恢复
@ fengzi 买了一段啊时间了。 应该不能退了。那您的意见就是换成SG Optimizer了? 空间是Siteground, 当时也是在他们都还在用Bluehost的时候看了您的文章换的。
@ 七就是七 sg optimizer可以免费使用还是不错的,你用google speed insight查下你页面的LCP和CLS,只要通过了就行了。如果通不过就换wp rocket或nitropack。
请问灯大:
ChemiCloud 的 LSWC 和 SG Optimizer 对比,哪个更为推荐 ?
@ 小Y 我用下来的感受是两个缓存插件差不多,因为SG Optimizer在今年三月的改动比较大,以后建议就用主机配套的缓存插件。
@ 一灯 谢谢 灯大
果然还是更贵的 SG 是王者
@ 小Y 我估计SiteGround以后提供付费CDN,配套APO全站优化。