![]()
Favicon是网站的站点图标,通常显示在浏览器的最左上方,如下图所示,它通常是你的logo图片,默认尺寸16x16,建议用32x32显示效果会更好一些。
![]()
为什么要使用Favicon站点图标?
一方面是考虑到网站整体的品牌布局,保持一种独立性和信任感,让你的外贸网站看上去更专业。
另一方面是因为欧美SEO大咖说Favicon站点图标对谷歌SEO排名有一点效果,无论是不是真的,这么简单的一个图标问题,照做就是了。
Favicon站点图标上传的三种方法
如果你使用wordpress建站,Favicon站点图标的添加很简单,一共有三种方法供大家参考,在正式添加之前,请准备好你的logo图片或你域名的英文首字母图片。
1,将favicon.ico文件上传到wordpress网站的根目录
1,首先准备一张(jpg,bmp,gif,png)格式的方形图片,通过favicon图标转化工具将图片转化成ico格式,网上有很多工具都可以做到这一点。我百度了下,觉的下面toollu这个在线工具不错,主要看上去页面设计比较干净整洁,主要我是个颜控 :)。
2,打开toollu你会看到下图,上传你的图片选择32x32,最后点击下载ICO就可以了。
![]()
3,最后一步是将此文件上传到你的wordpress外贸网站根目录public_html,就大功告成了。
![]()
添加完刷新下浏览器,Favicon图标就可以正常显示了。
2,通过wordpress后台直接上传Favicon站点图标
如果你使用的是wordpress,wp后台可以直接上传一张图片自动生成Favicon图标。
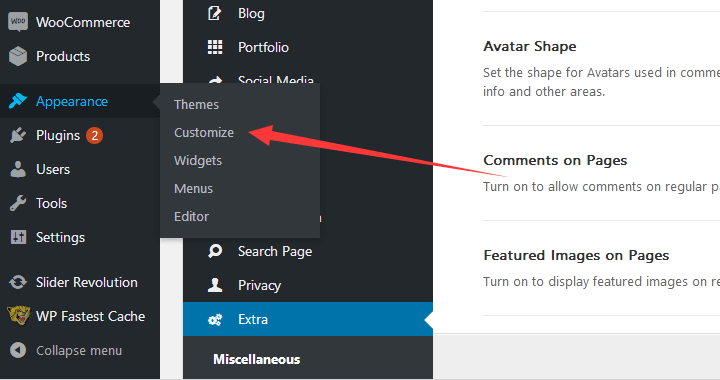
1,首先登陆wp后台,appearance ——> customize,如下图所示。

2,找到site identity并点开,上传一张512x512的图片即可,格式随意,512x512是wordpress的建议,其实小点也没什么,不过既然wp都要求了,还是按照它说的做吧。
![]()
添加完刷新下浏览器,Favicon站点图标就可以正常显示了。
3,使用网站代码生成Favicon站点图标
一般用以上两种方法就够了,但有一些外贸网站毕竟不是wordpress做的,就会很麻烦。
1,先准备一张(jpg,bmp,gif,png)格式的图片,尺寸大于32x32,方形的。
2,将这张图片上传到你网站的根目录。
3,在网站代码<head></head>中添加以下代码:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
上面的代码,你上传的是jpg请把favicon.png换成favicon.jpg,以此类推。
添加完刷新下浏览器,Favicon站点图标就可以正常显示了。
总结
Favicon站点图标的三种添加方法就介绍完了,分别是favicon.ico文件上传wordpress网站根目录,wordpress后台上传图片和代码添加,内容并不复杂,大家都可以试试。





亲,用了第一种方法试了下,还是不可以啊。不能显示。
@ Mark 能具体点么,我自己的站就是第一种方法。。。