
contact form 7是一款免费的wordpress联系表单插件,简称CF7,在WP官方的插件排行榜里排名第一,也是表单插件里最受欢迎的插件之一。
如果你的外贸网站要增加联系表单,留言,邮件订阅等功能,用它就能实现。
今天一灯会教大家怎么使用contact form 7,并为大家提供一个详细的图文教程,内容很多,包括插件的安装和使用,自定义设置,以及怎样防止垃圾邮件骚扰,如果你正准备使用contact form 7,我觉得看本教程就够用了。
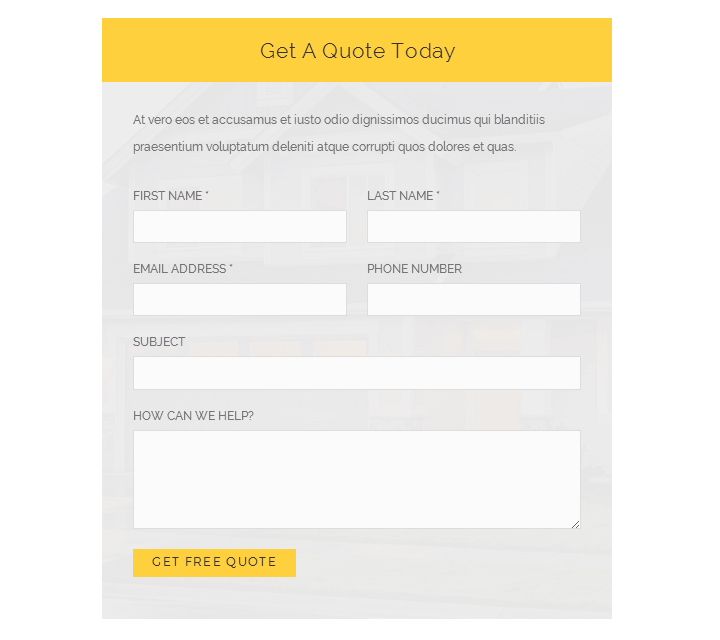
CF7是外贸营销型网站的标配,几乎每一个外贸网站的contact us页面都会用到它,具体效果如下图所示。

你可以用它制作网站的联系表单,让客户在网站上就能发送询盘,而询盘的内容会自动发送到你绑定的邮箱。
你可以想象一下,如果在外贸网站上设置一个表单,从用户体验方面来说,客户可以很轻松给你发送询盘邮件,并且整个流程都很正式,你既获得了客户信息,今后还可以对此客户实现持续营销。
从营销层面来说,你可以使用表单进行问卷调查,这样做的目的只有一个,就是收集客户信息,信息可以是客户邮箱,也可以是客户对你产品的反馈。
所有填写表单的联系人都会成为你的潜在客户,比起石沉大海的开发信模式开发客户,用表单来开发客户的效果会更好,因为主动来找你的客户,才是真正对口有需求的客户。
接下来介绍contact form 7的安装教程和使用方法,内容并不复杂,如有不足及错误请指正但勿喷。
contact form 7 的安装教程
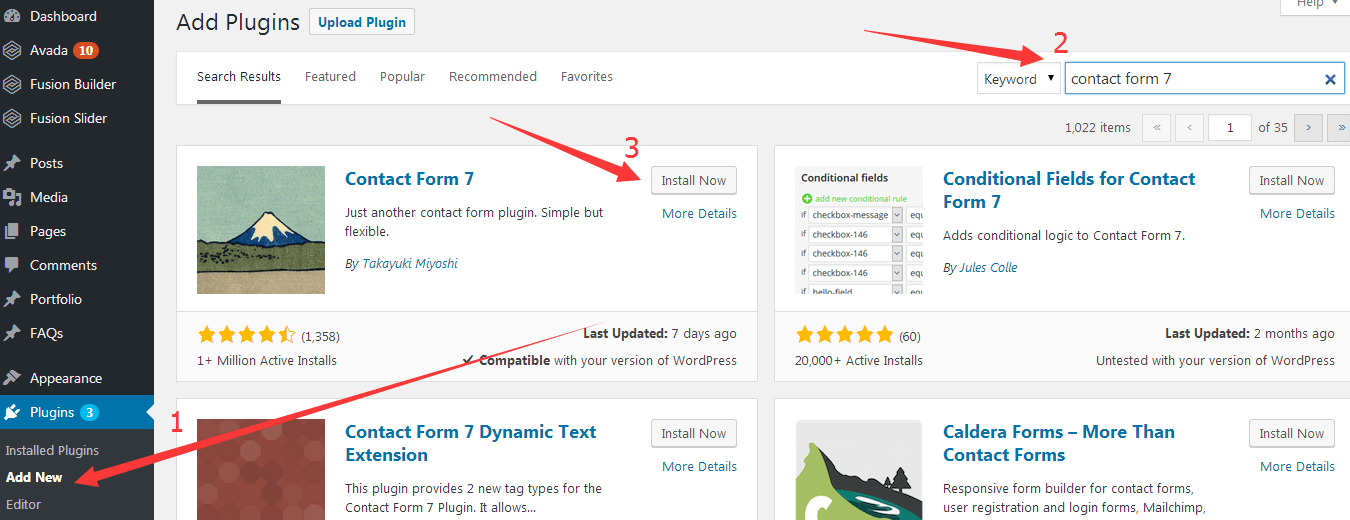
首先登陆WP后台,左边菜单栏找到Plugins(插件)—>Add New(安装插件),页面右上角搜索框中输入contact form 7,安装并启用它。

contact form 7 的使用方法和自定义设置
启用CF7之后,WP后台的左边菜单栏里会多出一栏,名字是Contact,它里面有三个选项,分别是Contact Forms,Add New和Integration。
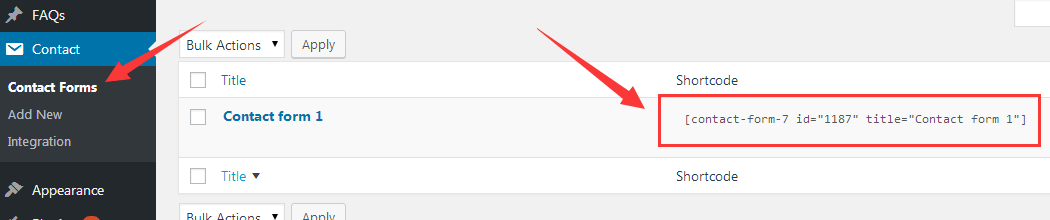
首先讲下Contact Forms,你可以在这里管理你的CF7表单,插件安装完会自带一个已经创建好的表单,如果你安装了Avada主题的DEMO,会根据DEMO上的样式自动生成相对应的表单。
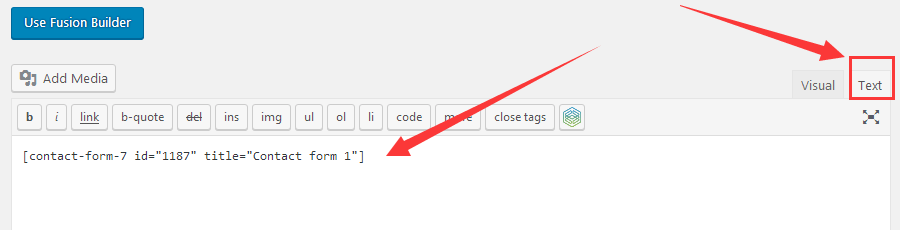
如果是已创建好的表单,title名右边会有一个短代码,以下图为例,title名为Contact form 1对应的短代码是[contact-form-7 id="1187" title="Contact form 1"],你可以把它放入你网站的某个页面,放入短代码时请切换到Text模式(只要是添加代码到页面里都是选择Text模式,否则有些代码会不生效)。


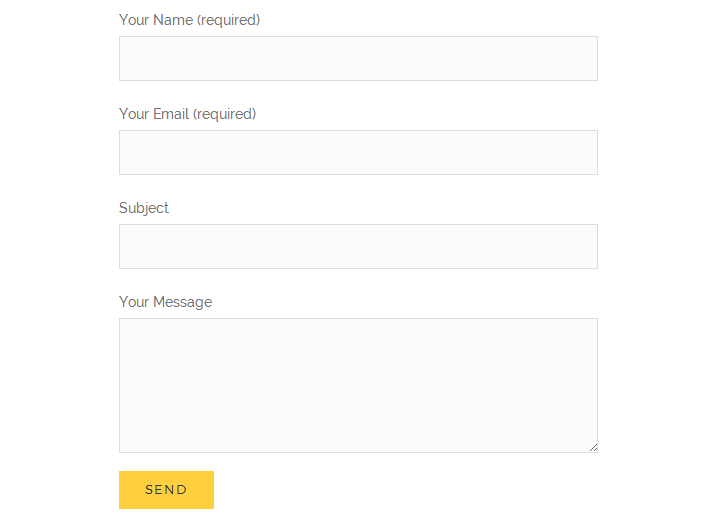
一旦设置完成,将会实现下图的效果,这个效果是CF7的默认设置。

如果你想新建一个表单,或是对表单进行一些自定义设置,你可以按照下面的教程进行操作。
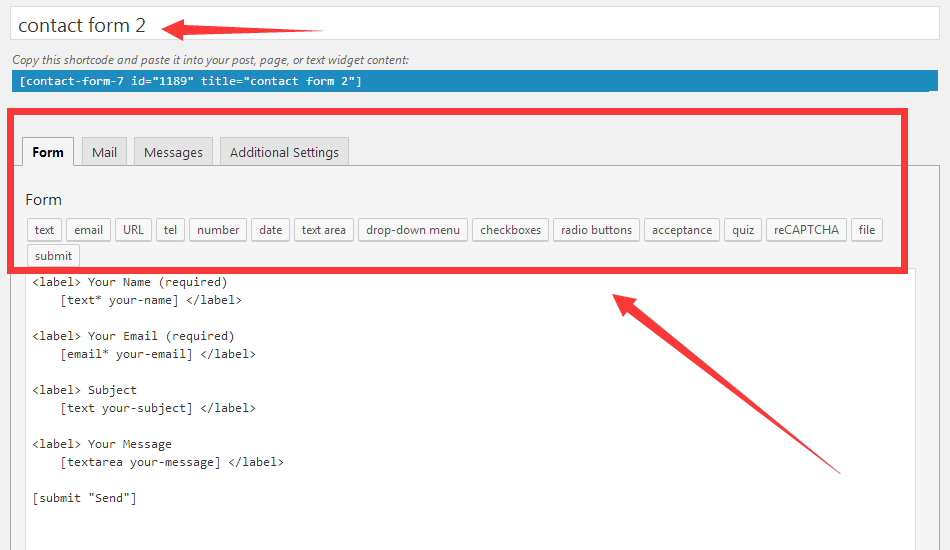
Step 1:点击WP后台菜单Contact —> Add New,新建一个表单,你可以把它命名为Contact form 2,下图红框中的选项是一些可以调用的标签,这些标签就是你自定义设置所要用到的东西。

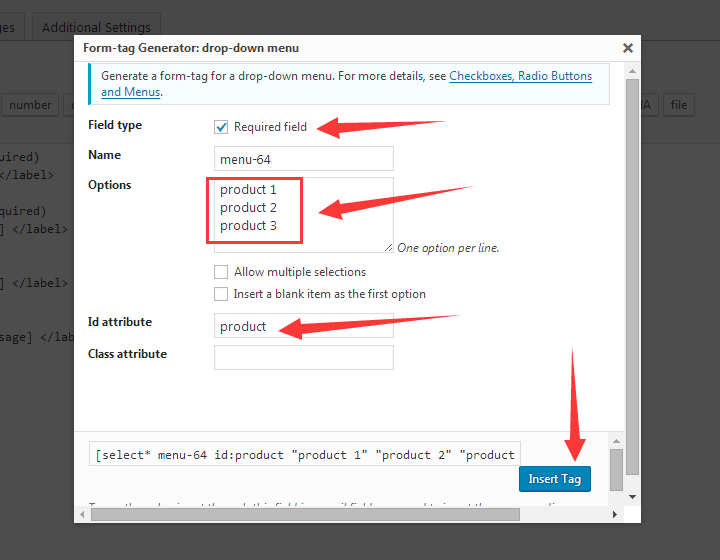
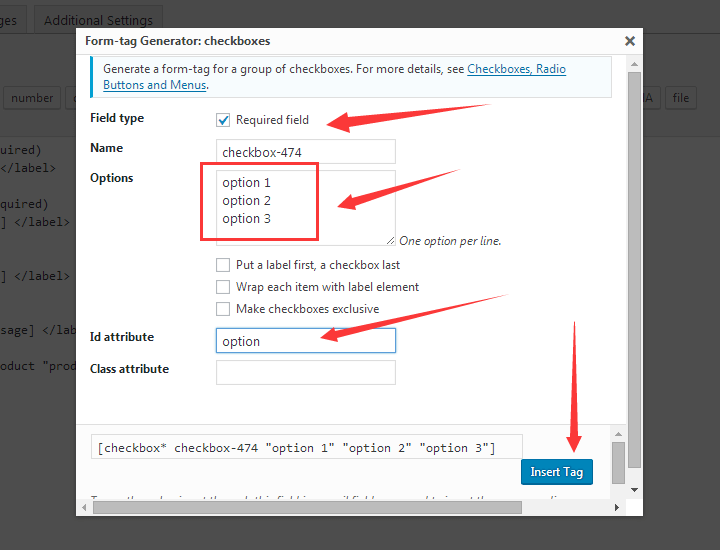
Step 2:如果你想在表单的最后面添加一个下拉菜单,你可以点击标签栏中的drop-down menu标签,这个时候会自动跳出一个弹窗,按下图设置即可,至于是什么内容由你决定。

如果你想添加一个勾选的选项,你可以添加checkboxes标签,具体设置如下图所示。

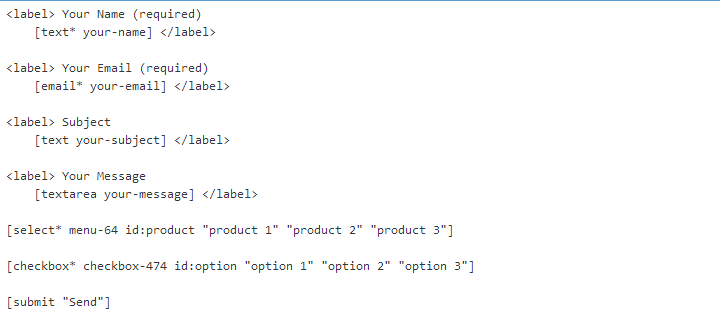
标签所生成的代码如下图所示。

Step 3:目前生成的选项前是没有名称的,如果要添加名称的话,你可以在生成代码上面增加一行,<label> 名称 (required)。
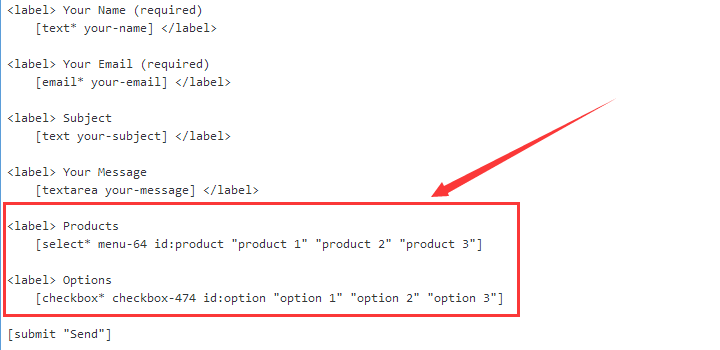
比如新添加的drop-down menu是针对产品的,就命名为<label> Products (required),checkboxes这个选项是针对选择的,就命名为<label> Options (required)。。
具体名称看你的需求,记得新添加的代码都放到[submit "Send"]这个代码之前,具体怎么添加如下图所示,可能你看着复杂,但亲自操作一遍就会了,你可以和上图进行对比,就知道怎么操作了,其他短代码的操作也是大同小异。

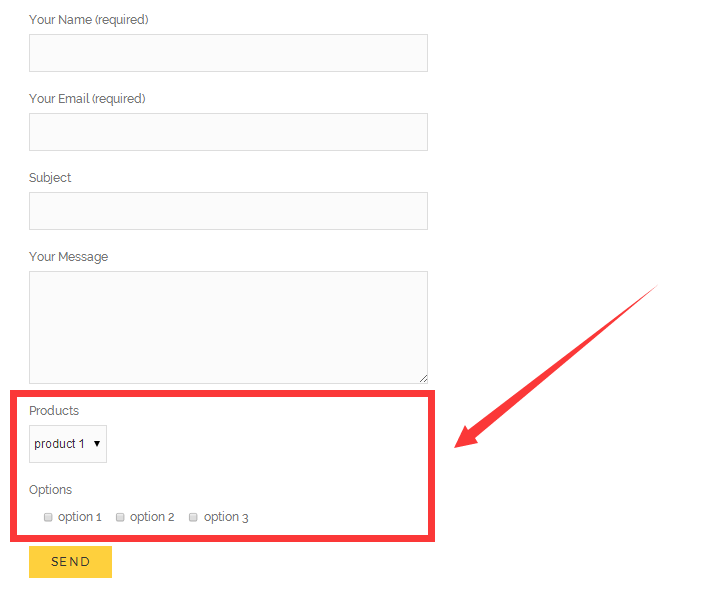
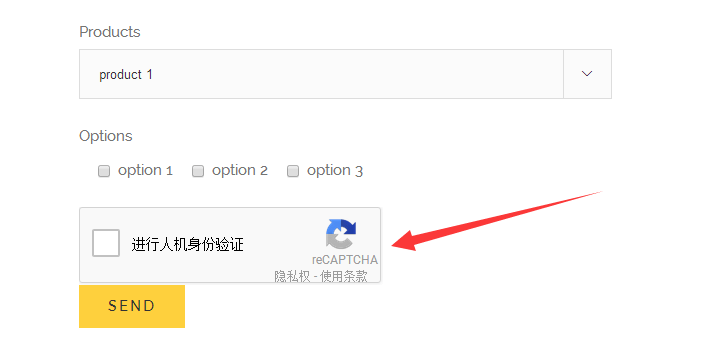
解析来你要记得保存刚刚自定义的表单,然后像操作Contact form 1一样,把Contact form 2的代码放到你需要使用的页面里,将会实现下图效果。

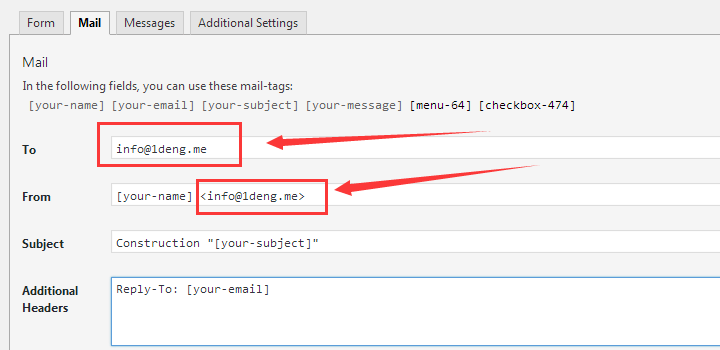
关于怎么新建表单和自定义设置就介绍完了,但这个时候客户还不能通过表单给你发送邮件,你还需要到你表单的Mail处设置一下你的邮件地址,这里我以上面刚建好的Contact form 2为例,具体如下图所示。

红色标明的地方填入你的邮件地址后保存即可,一共有两处。这里要注意的是,邮件地址只能是你域名后缀的邮件地址,比如我的网站域名是1deng.me,那我必须要填带有@1deng.me这个后缀的邮件地址才行,比如info@1deng.me,否则不能正常收发邮件,切记
contact form 7 防垃圾邮件骚扰设置
网上有一些不坏好心的人会通过机器人给你发大量的垃圾邮件,我遇到过最糟的情况是是每一分钟都有垃圾邮件被收进邮箱。
这些垃圾邮件内容为空白,并伪造了邮件地址,发件人居然是显示你自己的邮件地址。邮件里的链接千万不要去点击,可能会中木马,如果点了请尽快更换你各种账号的密码。
被垃圾邮件轰炸是谁都不想遇到的事情,那怎么处理这个情况呢,一灯一分钟教你搞定垃圾邮件询盘。
contact form 7自带了一个叫integration的选项,目的就是添加一个机器人识别功能reCAPTCHA,具体效果如下图所示,你可能在很多网站上都看到过它,现在我就教你怎么把它开通。

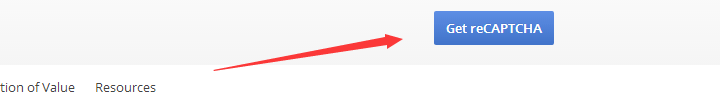
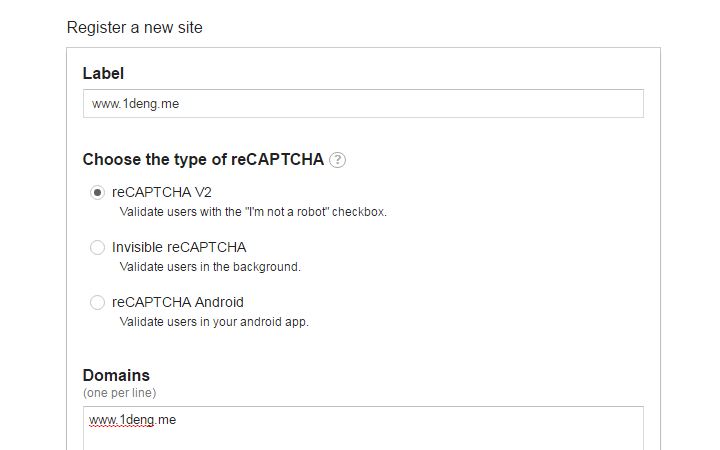
首先你要有谷歌账户(因为这个功能是谷歌做的),然后点击Get reCAPTCHA,登陆后填写你的网站域名,进行注册。


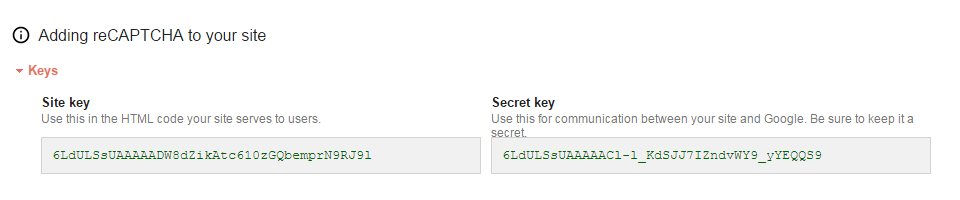
注册成功之后会显示两个Key,分别是Site key和Secret key,如下图所示。

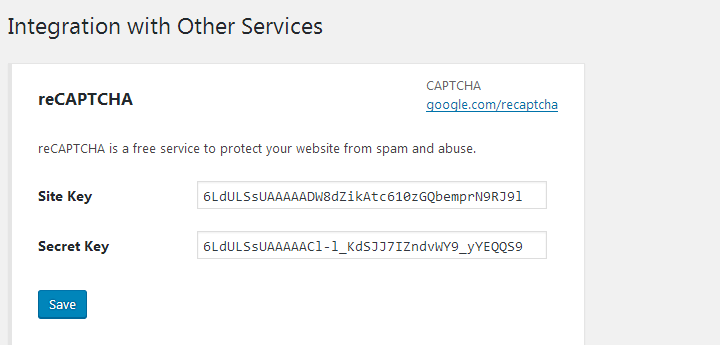
把它们填到Contact —> integration的对应选项里,如下图所示。

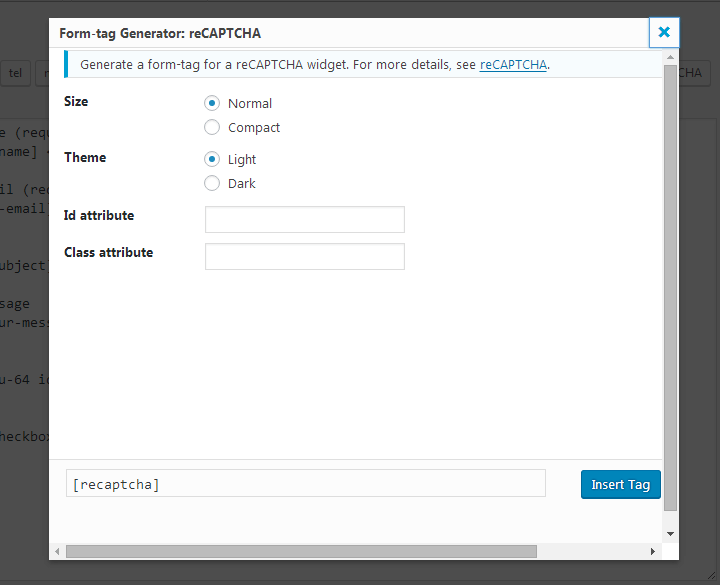
然后转到WP后台菜单栏Contact —>Contact form 2(这里还是以这个新建的表单为例),添加新的标签recaptcha,方法和添加下拉菜单一样,如下图所示,默认设置即可。

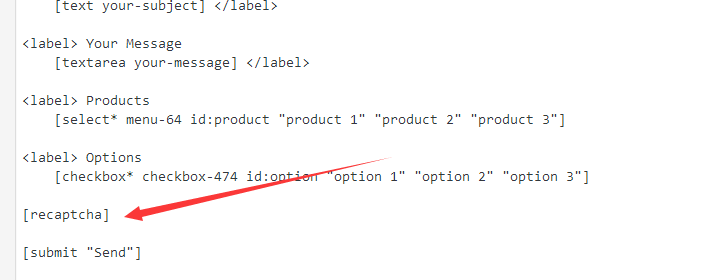
添加好后,代码如下图所示,要记得保存啊。

这个时候再切换到添加了Contact form 2短代码的页面,将实现下图效果。

总结
contact form 7是一款非常强大的表单插件,每一个外贸网站都应该安装它,但前提是你要用WP来建站,关于它的使用教程我就介绍完了,按照教程多操作几遍你就会了。
你可以用它来做各种各样的表单,比如询盘表单,问卷调查表单,联系表单,免费资料领取表单等等,目的就是收集客户信息,为今后开发客户,做持续营销做准备。





请问提交按钮不能居中,该如何处理?
@ 请输入您的QQ号 css
现在是2020年4月CF7最新版本是5.1,采用reCAPTCHA (v3) 版本3, 不需要recaptcha标签了。
具体操作:contact->Integration->reCAPTCHA->Set up Intergration->粘贴V3版的 COPY SITE KEY 和COPY SECRET KEY即可。表单里不用添加recaptcha标签了。检查一下页面右下角应该会有recaptcha标志出现。
具体请查看https://contactform7.com/recaptcha/。
@ 一灯老师的菜鸟粉丝 优秀~
一灯老师,如果我用的是企业邮箱,但是不是跟网站域名一样的可以用吗?如果不能用,有什么方法可以解决?
一灯,你好。为什么现在contact form 里没有“recaptcha”这个标签呢?
我做了个移民网站,能用这个插件做移民算法表吗
比如第一项输入年龄(不同年龄不同评分)
剩下的选项就是选择题
最后算出个总分
求教了大师
有一个疑问,查询了一些资料,说CF7需要与SMTP插件配合,方可实现表单的正常收发;如果仅在CF7上设置了邮箱,可能存在无法发送邮件,或者发送了无法收到的情况。请问是这样子吗?
@ Donoven CF7与SMTP插件配合是可以用第三方邮箱,比如gmail,163后缀的,如果你直接用域名后缀的企业邮箱,就不需要弄SMTP了